The Blazor framework by Microsoft allows you to create rich web UIs by using .NET and C#. The Telerik® UI for Blazor components facilitate the front-end development by providing ready-made UI components.
Gather information and code snippets to help you develop, test and publish your applications:
Here is some summary of all useful information and code snippets to help develop, test and publish your applications:
1. Product Documentation: The Telerik UI for Blazor documentation hub includes detailed information about each control, theme, tag helpers and more.
2. Virtual Classroom: This on-demand and hands-on training program will help you hit the ground running with Telerik UI for Blazor. You’ll learn valuable skills while building a sample application in easy-to-digest modules. The Virtual Classroom is only available to trial and licensed users, so take advantage today.
3. Theme Builder: Easily customize the predefined themes or build a new one based on your business need using Telerik SAAS Theme Builder.
4. Video Tutorials: A hands-on tutorial of working with Blazor with the help of Telerik UI for Blazor, delivered by a true pro: Ed Charbeneau, three-time Microsoft MVP.
5. Knowledge Base: The place to find answers to frequently and not-so-frequently asked questions
6. Product Support:
o Looking for an answer on specific technical topic – visit the Telerik UI for Blazor support forums.
o Need some help – 30-day trial also comes with unlimited outstanding technical support delivered by the team that build the components. Just go to our customer support page and file a ticket. Not sure how to file a ticket – blog on that
8. Social Media: Facebook or Twitter to stay up to date on the latest developments.
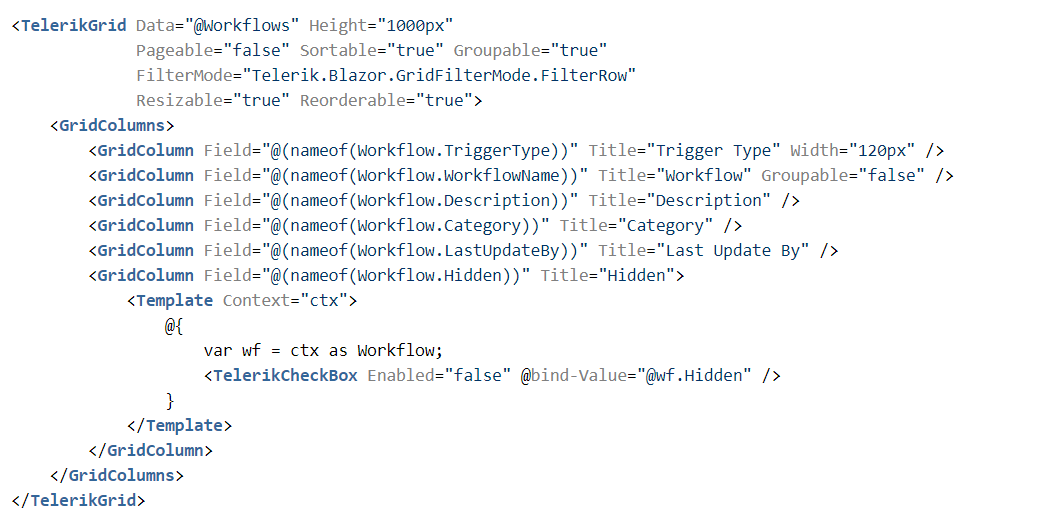
Example: checkbox in grid via a template